Understanding UX/UI Design
UX/UI design is an essential element of any successful online platform strategy. By understanding the needs and behaviors of your users, designing intuitive information architecture, and prioritizing ease of use, you can create a better user experience that sets your platform apart from the competition.
Investing in good UX/UI design can have a significant impact on user satisfaction, conversion rates, and the overall success of your online business.
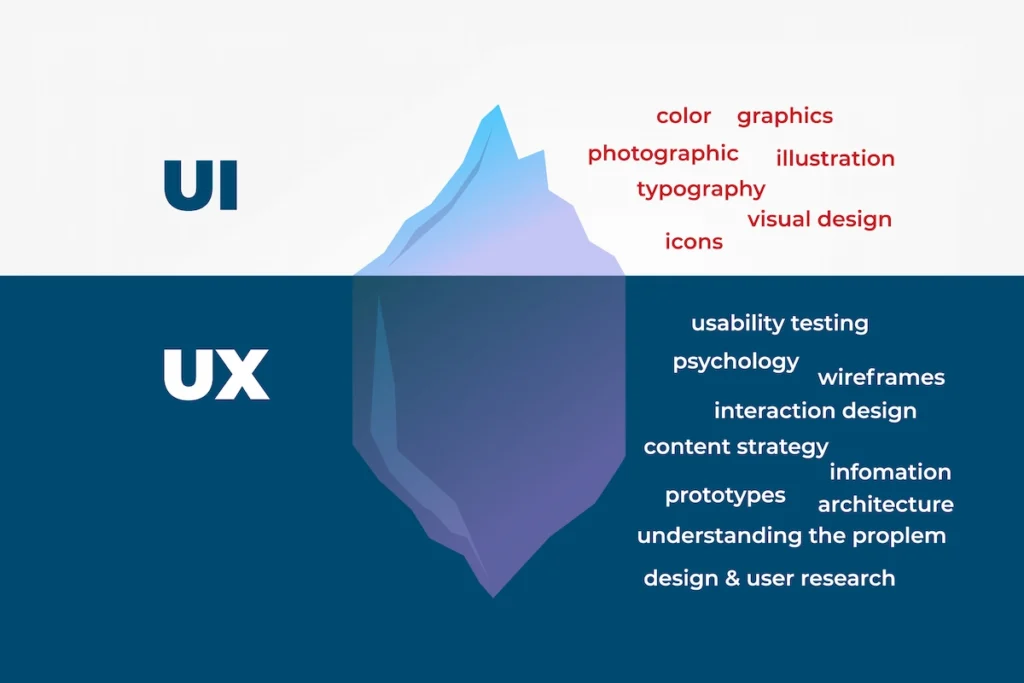
User Experience (UX) and User Interface (UI) are often confused, but they refer to different interface design methods.
- UX is human-centered and focuses on the user experience. The UX Designer looks at functionality and ease of use.
- UI concerns the visual elements with which the user interacts. The UI Designer focuses on aesthetics and visual identity.
UX and UI design are not limited to the visual appearance of a web page but encompass the entire user experience, from the user’s first interaction with your site to its continued use.

What Key Elements Should Be Considered for Good Ergonomics? ?
- User research: Before starting to design your platform, it is crucial to understand the needs, expectations, and behaviors of your target users. User research helps you identify the problems they might encounter and address them.
- Information architecture: It is important to organize your content logically and intuitively so that users can navigate easily through your platform. A clear structure and good ergonomics improve user understanding and satisfaction. We recommend using a maximum of five tabs.
- Visual design: Use attractive and consistent visual elements to create a strong and memorable visual identity. Typography, color, and layout all contribute to the overall aesthetics of your platform. For example, the call-to-action on the same site should all be identical so that users can spot and identify them more naturally. To do this, you can refer to the laws of Gestalt.
- Ease of use: Ensure that your platform is easy to use, even for novice users. Minimize the number of clicks required to access information and use visual cues to guide users through the process.
- User testing: Once your website is designed, conduct user tests to evaluate its effectiveness and identify areas for improvement. Real user feedback is valuable for refining your design.
The Gestalt Theory. Maximizing the Impact of User Experience with Psychology
Human perception is based on the relationship between objects and reality, a fundamental principle of Gestalt psychology. This approach, popular in design and learning, seeks to understand how the human mind perceives wholes relative to their parts. Continuity, similarity, and other principles guide this perception, also influencing the design of user interfaces (UI) and user experiences (UX) to maximize their impact.
The Gestalt psychology school, developed by German psychologists in the 20th century, emphasizes that the mind perceives the whole as distinct from its individual components. These principles, such as the law of continuity, influence how we interact with objects and digital interfaces.
The principles of Gestalt theory:
- Proximity principle: The proximity principle states that visual elements close to each other are perceived as linked or belonging to the same group. This means that when objects are arranged closely together, our brain mentally groups them and treats them as a unit.
- Similarity principle: The similarity principle indicates that elements sharing similar visual characteristics are mentally grouped. These characteristics may include color, shape, size, or texture. For example, if you have a series of red circles and green circles close to each other, your brain perceives them as two distinct groups due to their color difference, even though they are spatially close.
- Continuity principle: The continuity principle suggests that when elements are aligned or arranged to create a smooth line or curve, our brain tends to follow this trajectory. Objects that appear to fit into a sequence or continuity are perceived as part of a coherent whole rather than separate elements.
- Closure principle: The closure principle refers to our tendency to perceive complete shapes even if they are partially open or missing. When elements are arranged to suggest a shape, our brain automatically fills in the missing parts to perceive a complete image. For example, a partially drawn circle is perceived as a complete circle through this closure process.
Every aspect of website or application design is grounded in the principles of Gestalt.
By applying these principles, designers aim to improve the user experience by making interfaces intuitive and easy to use. Understanding the psychology of perception enables the creation of aesthetic designs while ensuring their functionality.
The Benefits of Good UX/UI Design
Well-thought-out UX/UI design offers many benefits for both users and your business:
- Improved customer satisfaction: A user-friendly and intuitive platform increases user satisfaction and promotes brand loyalty.
- Increased conversion rates: By simplifying the purchase or registration process, you can increase conversions and sales.
- Reduced bounce rates: An attractive and functional design reduces the number of visitors who leave your website after viewing only one page, without further interacting with the content.
- Enhanced brand awareness: A positive user experience reinforces the perception of your brand and promotes positive word-of-mouth.
Request a UX and UI audit from our agency
To ensure a quality user experience (UX) and user interface design (UI) on your website, many elements need to be considered.
Paf! handles many projects in a wide variety of business areas. We excel in optimizing UX/UI, offering tailor-made solutions tailored to your business domain.
Our team of experts is here to help you work on all aspects of UX and UI, from designing intuitive interface elements to designing a seamless user experience.