Comprendre le Design UX/UI
Le design UX/UI est un élément essentiel de toute stratégie de plateforme en ligne réussie. En comprenant les besoins et les comportements de vos utilisateurs, en concevant une architecture de l’information intuitive et en priorisant la facilité d’utilisation, vous pouvez créer une meilleure expérience utilisateur qui distingue votre plateforme de la concurrence.
Investir dans un bon design UX/UI peut avoir un impact significatif sur la satisfaction des utilisateurs, les taux de conversion et la réussite globale de votre entreprise en ligne.
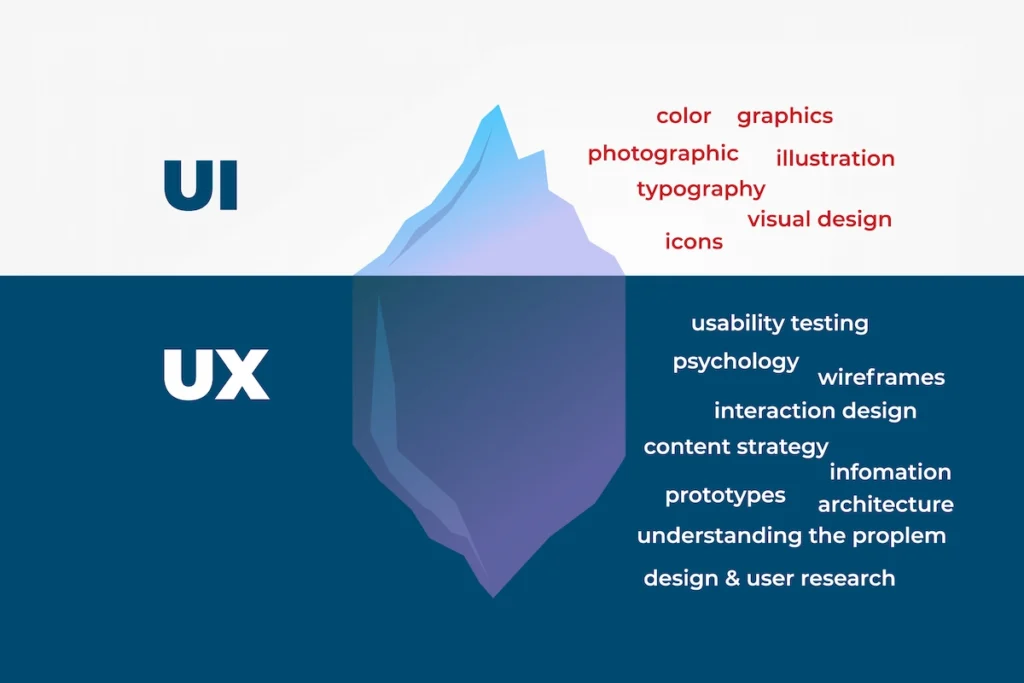
Le User eXperience (UX) et le User Interface (UI) sont souvent confondus, mais ils désignent des méthodes de conception d’interfaces différentes.
- L’UX est axée sur l’humain et se concentre sur l’expérience utilisateur. L’UX Designer se penche sur la fonctionnalité et la facilité d’utilisation.
- L’UI concerne les éléments visuels avec lesquels l’utilisateur interagit. L’UI Designer, lui, se concentre sur l’esthétique et l‘identité visuelle.
Le design UX et UI ne se limite donc pas uniquement à l’apparence visuelle d’une page web, mais englobe l’ensemble de l’expérience de l’utilisateur, depuis sa première interaction avec votre site jusqu’à son utilisation continue.

Quels sont les éléments clés à prendre en compte pour une bonne ergonomie ?
- La recherche utilisateur : Avant de commencer à concevoir votre plateforme, il est crucial de comprendre les besoins, les attentes et les comportements de vos utilisateurs cibles. La recherche utilisateur vous aide à trouver les problèmes qu’ils pourraient rencontrer et à y remédier.
- L’architecture de l’information : Il est important d’organiser votre contenu de manière logique et intuitive pour que les utilisateurs puissent naviguer facilement à travers votre plateforme. Une structure claire et une bonne ergonomie améliore la compréhension et la satisfaction de l’utilisateur. Nous recommandons de mettre au maximum cinq onglets.
- La conception visuelle : Utilisez des éléments visuels attrayants et cohérents pour créer une identité visuelle forte et mémorable. La typographie, la couleur et la disposition contribuent tous à l’esthétique globale de votre plateforme. Par exemple, les call-to-action d’un même site devraient tous être identiques pour que les utilisateurs les repèrent et les identifient plus naturellement. Pour cela, vous pouvez vous référer aux lois de Gestalt.
- La facilité d’utilisation : Assurez-vous que votre plateforme est facile à utiliser, même pour les utilisateurs novices. Minimisez le nombre de clics nécessaires pour accéder à l’information et utilisez des indicateurs visuels pour guider les utilisateurs à travers le processus.
- Le test utilisateur : Une fois votre site web conçu, effectuez des tests utilisateurs pour évaluer son efficacité et identifier les domaines à améliorer. Les retours d’information des utilisateurs réels sont précieux pour affiner votre conception.
La théorie de Gestalt. Maximiser l’impact de l’expérience utilisateur avec la psychologie
La perception humaine repose sur la relation entre les objets et la réalité, un principe fondamental de la Gestalt en psychologie. Cette approche, populaire dans le design et l’apprentissage, s’attache à comprendre comment l’esprit humain perçoit les ensembles par rapport à leurs parties. La continuité, la similitude et d’autres principes guident cette perception, influençant également la conception des interfaces utilisateur (UI) et de l’expérience utilisateur (UX) pour maximiser leur impact.
L’école de psychologie de la Gestalt, développée par des psychologues allemands au 20ᵉ siècle, souligne que l’esprit perçoit l’ensemble comme distinct de ses composants individuels. Ces principes, comme la loi de la continuité, influent sur la manière dont nous interagissons avec les objets et les interfaces numériques.
Les principes de la théorie de gestalt :
- Principe de proximité : Le principe de proximité stipule que des éléments visuels situés à proximité les uns des autres sont perçus comme étant liés ou appartenant à un même groupe. Cela signifie que lorsque des objets sont disposés de manière rapprochée, notre cerveau les regroupe mentalement et les traite comme une unité.
- Principe de similarité : Le principe de similarité indique que des éléments partageant des caractéristiques visuelles similaires sont regroupés mentalement. Ces caractéristiques peuvent inclure la couleur, la forme, la taille ou la texture. Par exemple, si vous avez une série de cercles rouges et de cercles verts proches les uns des autres, votre cerveau les perçoit comme deux groupes distincts en raison de leur différence de couleur, même s’ils sont spatialement proches.
- Principe de continuité : Le principe de continuité suggère que lorsque des éléments sont alignés ou disposés de manière à créer une ligne ou une courbe fluide, notre cerveau a tendance à suivre cette trajectoire. Les objets qui semblent s’inscrire dans une séquence ou une continuité sont perçus comme faisant partie d’un tout cohérent plutôt que comme des éléments séparés.
- Principe de clôture : Le principe de clôture se rapporte à notre tendance à percevoir des formes complètes même si elles sont partiellement ouvertes ou manquantes. Lorsque des éléments sont arrangés de manière à suggérer une forme, notre cerveau remplit automatiquement les parties manquantes pour percevoir une image complète. Par exemple, un cercle partiellement dessiné est perçu comme un cercle complet grâce à ce processus de clôture.
Chaque aspect de la conception d’un site web ou d’une application est ancré dans les principes de la Gestalt.
En appliquant ces principes, les concepteurs visent à améliorer l’expérience utilisateur en rendant les interfaces intuitives et faciles à utiliser. La compréhension de la psychologie de la perception permet de créer des designs esthétiques tout en assurant leur fonctionnalité.
Les Avantages d’un bon design UX/UI
Un design UX/UI bien pensé offre de nombreux avantages tant pour les utilisateurs que pour votre entreprise :
- Amélioration de la satisfaction client : Une plateforme conviviale et intuitive augmente la satisfaction des utilisateurs et favorise la fidélisation à la marque.
- Augmentation du taux de conversion : En simplifiant le processus d’achat ou d’inscription, vous pouvez augmenter les conversions et les ventes.
- Réduction des taux de rebond : Un design attractif et fonctionnel réduit les taux de visiteurs qui quittent votre site web après avoir consulté une seule page, sans interagir davantage avec le contenu.
- Renforcement de la notoriété de la marque : Une expérience utilisateur positive renforce la perception de votre marque et favorise le bouche-à-oreille positif.
Demandez un audit UX et UI à notre agence
Pour garantir une expérience utilisateur (UX) et une conception d’interface utilisateur (UI) de qualité sur votre site web, de nombreux éléments doivent être pris en compte.
Paf! s’occupe de nombreux projets dans une grande variété de domaines d’activité. Nous excellons dans l’optimisation de l’UX/UI, en offrant des solutions sur mesure adaptées à votre domaine d’activité.
Notre équipe d’experts est là pour vous aider à travailler tous les aspects de l’UX et l’UI, de la conception d’interface intuitive à des éléments de design pour une expérience utilisateurs fluide.